説明書のページ -- キーチャンの新世界より
ごアクセス、ありがとうございます♪ サイト制作者のキーチャンよりサイトの趣旨などをこちらで書かせてもらいますね。
サイト制作の目的
このウェブサイトは、2023年時点で10年ほどブランクのあった私のWEB制作スキルの確認であったり、WEB制作会社への応募用の参考作品(ポートフォリオ)の1つにするためであったりします。
そのため、本来最重要であるコンテンツはほとんど仮のモノで、どの様に自分がコードを書くかが重要になっています。せっかくお越しいただいた方々のために、私が提供できるナニカは載せておくつもりですが(^^; 人気やアクセスを集めることが目的ではないことをどうかご了承ください。
▲ ページ上部へもどるドメイン「org」について
ツッコミが入ると思うので言い訳を書いておきます。。サイトのURL「kichansnw.org」のorgドメイン(organizationの略)は、元は非営利組織が使うドメインでした。私はそのような組織は運営していませんし、今後なるつもりもありません。ただ現在は、orgドメインの取得にとくに制限はなく個人でも取得できます。
orgドメインの更新費用が安い方であること、他の安い .com や .net を使う気があまり湧かなかったことなどで orgドメインの選択になっています。勘違いさせてしまったら申し訳ないですが、そんなに壮大な理由はありません(^^;
▲ ページ上部へもどる制作でこだわってみたところ
CSS
CSSのアニメーションはとても便利ですね。勉強もかねてサイトのあちこちで使用しています。アニメーションは使うほどいいというモノではありませんし、ブラウザがページを描画する負荷も憂慮していないわけではありません。ツールでGPUメモリーの使用量を眺めて「これくらいなら大丈夫かなー…」と雑ですが考えてはいます(^^;
また過去と比べるとコーディングは全体的にブラウザの適応やHTML・CSSの新しい要素でかなり簡潔に書けるようになったと感じます。(実際はもっと複雑な事情があるでしょうけど) そこでHTML・CSSは新しい記述を覚えつつコンパクトに書くことを心がけてみました。
SVG
新しい規格でもないですが、画像形式・図形描画のSVGをこのサイトでは多く使用しています。写真が点の集まりで構成されるのに対し(ラスター画像)、イラストは線と線で囲まれた領域の塗りで構成され(ベクター画像)、SVGは後者の方ですね。SVGだとベクターの性質で拡大縮小しても細部までキレイに描くことができ、またスクリプトを書き加えることでアニメーションも実現できて個人的にとてもたのしいです♪(>ω<) 昔あったFlashの美しさとたのしさを感じますね。もっとSVGを扱えるのように勉強していきたいです。
続・制作でこだわってみたところ
誰にここを読んでもらうのかで何を書くか変わると思いますが…もう少し。
WEB制作に携わる方でしたらソース見て「ふーん」と労力の一旦を感じてもらったとしても、そうでない方は「あー、絵とか動かしてみたかったの」と1~2分でサヨナラしてしまうかと思います。制作に何週間もかかっていますがw ここからはもう少し「私、コード書くのにそれなりに苦労しました」アピールになります(^v^;
JavaScript
カードゲーム以外のJavaScriptは今回新たに書きました。自慢できるようなスクリプトではありませんが、ちょっと書けます…と。
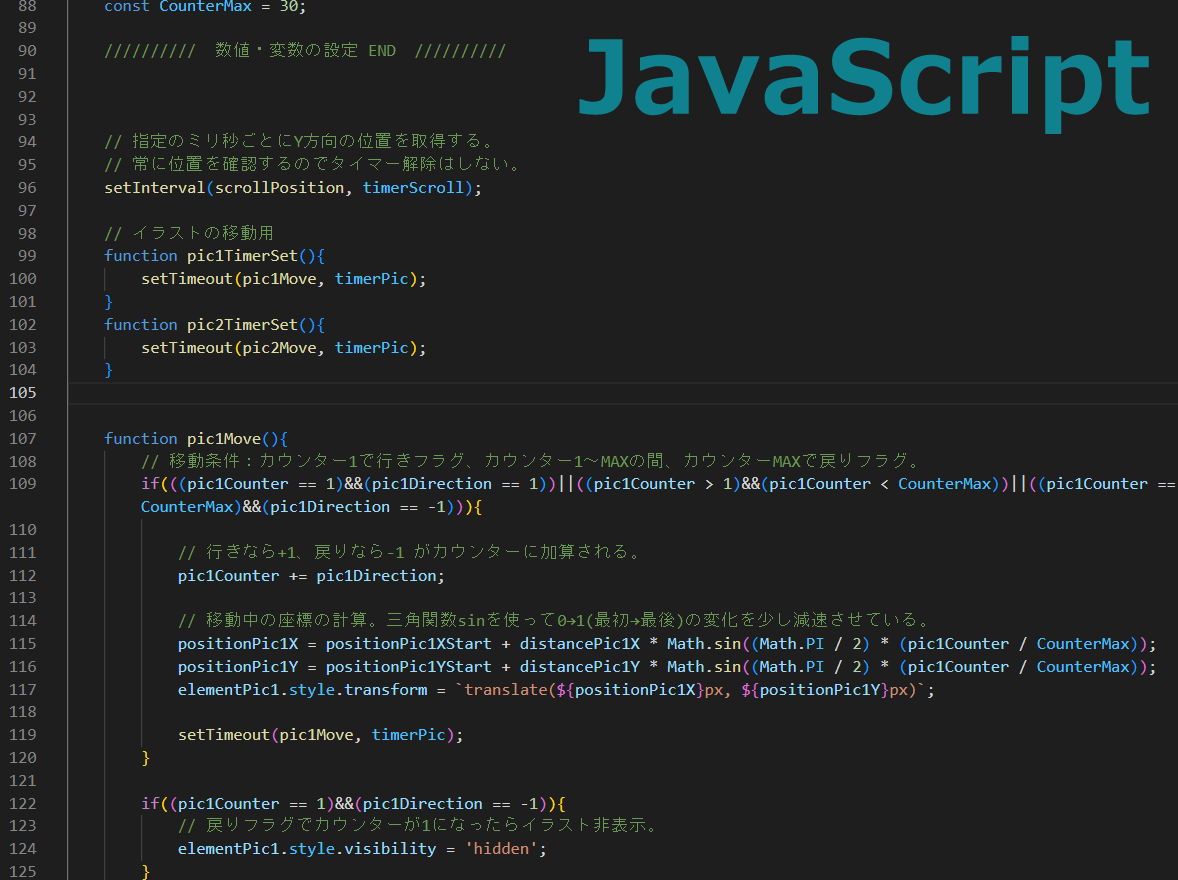
↓はトップページのイラストを動かす部分。基本的に動かす機能はCSSアニメーションがいいかなって思いますが、JavaScriptの練習も兼ねて書きました。イラストの動きの終端で少し減速するように、三角関数sinを使ったりしてます。誰も気にしないでしょうけどw

↓は写真一覧ページでマウスカーソルを乗せたとき(スマホだと指を乗せるとかな?)、写真の重なり順を変更するスクリプト。動きは単純でも、20xx年ごとに写真枚数はバラバラなのを2次元配列に入れて順番を設定し直すのに頭を使いました…。配列処理はまだ上手くはありません;

CSSアニメーション
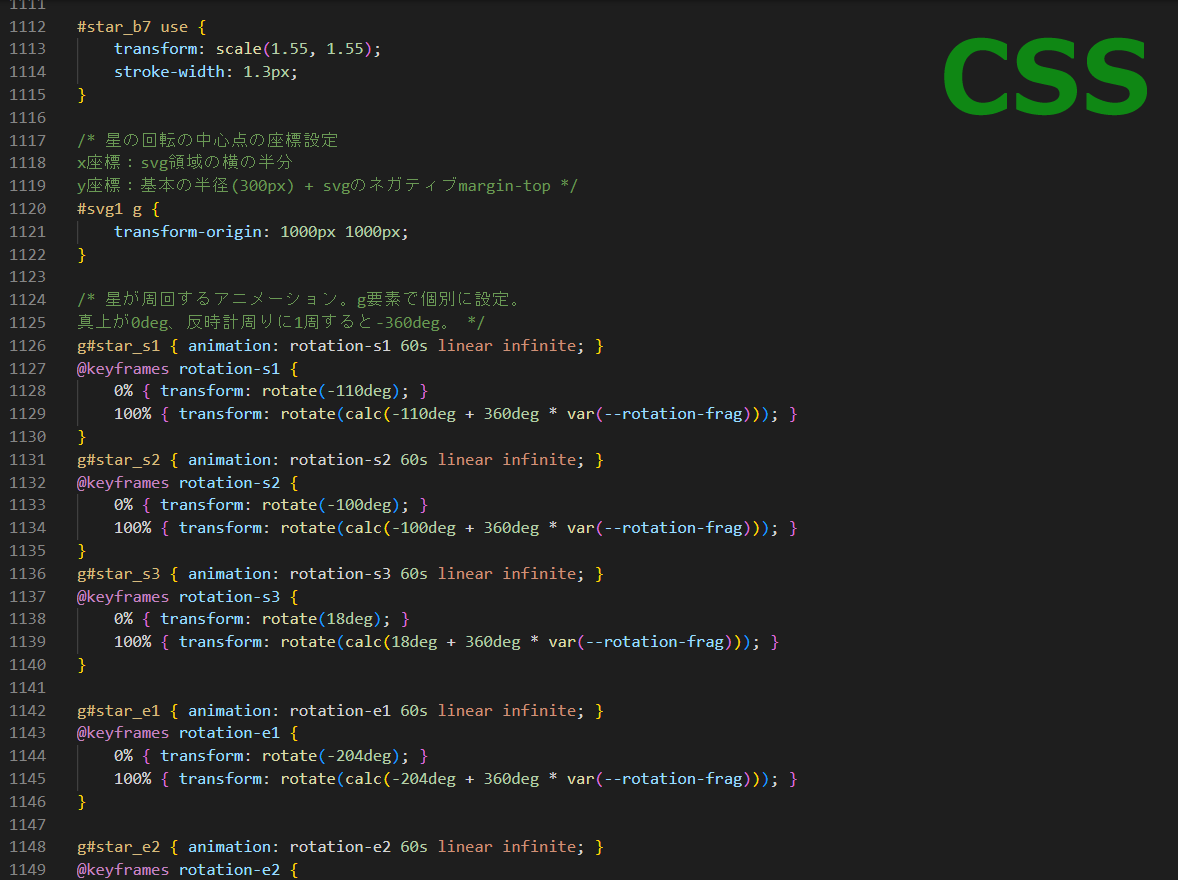
星がぐるぐる回ってるみたいな動きをご覧になったと思いますが、↓がその設定の一部。CSSアニメーションは最初と最後を設定するだけでいいし、動きも軽めだし優秀かなって思います。便利な分、多用しがちに注意かもですが(^^;
星の周回は時計回り・反時計回りの切り替えにCSSカスタムプロパティの変数を使用して、1つ書き加えるだけで逆回転になります。星の配置は北の夜空の星座を借りていますが、それを南の空のように時計回りに回していたりします。

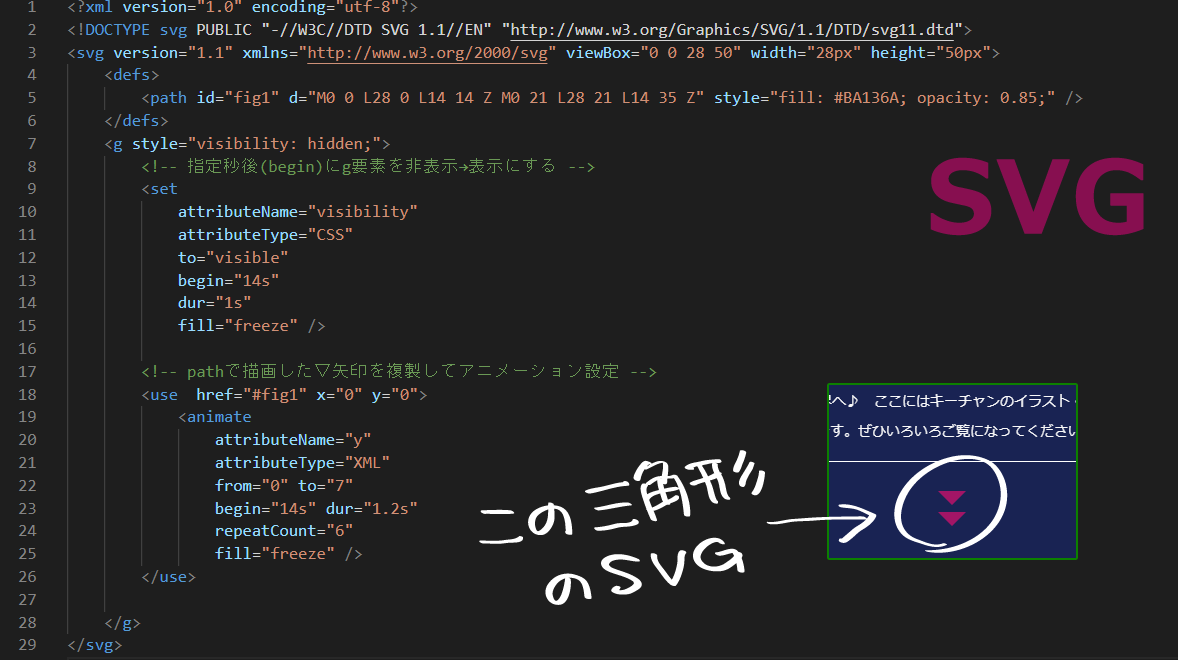
SVGの手書き
SVGは画像ソフトでも作れますが、コードを書くように手書きもできます。ほんとおもしろい画像形式ですね(^^ 画像でありXML文書でもあるのです。SVGの本も買って勉強し、まだ初歩的ですがSVGも手書きしたりしてます。細かいことですが、ただの小さな三角形でもたぶんSVGが一番キレイにWEBで表示されるかと思います。これも99%の人は気にしないかなって話ではあるんですが。
 ▲ ページ上部へもどる
▲ ページ上部へもどる
制作者キーチャンについて

神奈川県横浜市在住、1977年生まれ、male
WEB制作の業務は4~5年くらい経験ありますが、10年くらいブランクができました。HTML・CSSはおおよそ理解して、JavaScriptやPHPは基本的なことに限りますがそこそこ使います。過去の業務ではよくブログ的なコンテンツツールのMovable typeを使いました。今はSVGを使えるようなりたいですね。比較的得意なのはコーディングですが、伸ばしたいのはイラストのスキルだったりします(^^;
察しがつくかと思いますがアニメ・ゲーム系は好きな方です。ただ知る範囲はかなり限定的。好きな作品を繰り返し見てたりしますね。左の画像はペット系ゲーム「リヴリー」(初代)のもので、2004年からサービス終了の2019年まであそびました。現在はスマホゲームになっています。
「キーチャン」の名は過去の職場で呼ばれたもの。(年下の男の子から) 他にネットで利用する自分の名には、「しろくろあんこ」(ツイッターのユーザー名)、「ルーちゃん」(F1ドライバーのルイス・ハミルトンに由来)などがあります。好きにお呼びくださいw
ツイッター: @shirokuro_anko (別ウィンドウで開きます)
▲ ページ上部へもどる
